Applying your settings from the GRT for Discourse Calculator is easy—all you need to do is copy the GRT CSS and paste it into your Discourse environment.
However, if you’ve selected any Google Fonts for use in your forums, you’ll need to add them before you can apply the GRT CSS. Follow the instructions in Step 1 below to add your Google Fonts.
If you have not selected any Google Fonts, proceed to Step 2!
Adding Your Google Fonts to Discourse
You’ll need to load up Google Fonts before adding GRT CSS ?
First, you need to download the Discourse Google Font Component, which will give your Discourse installation the ability to load up Google Fonts in an efficient manner.
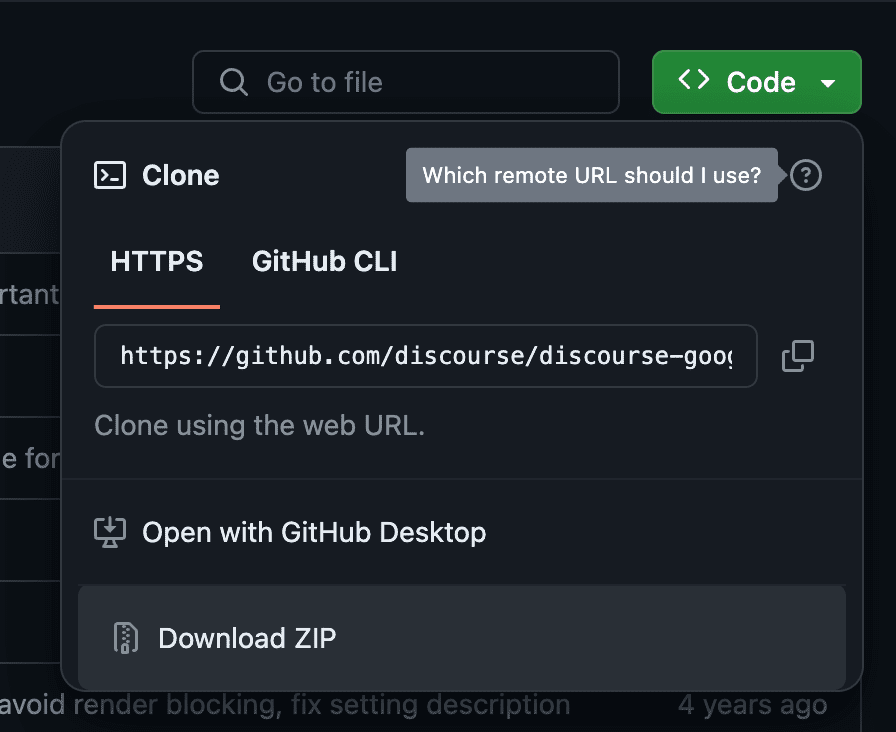
After arriving on the GitHub page linked above, click on the green <> Code button to reveal the ways you can access this repository:

Select Download ZIP from the available options!
Select the option to Download ZIP; you’ll need this file in just a moment.
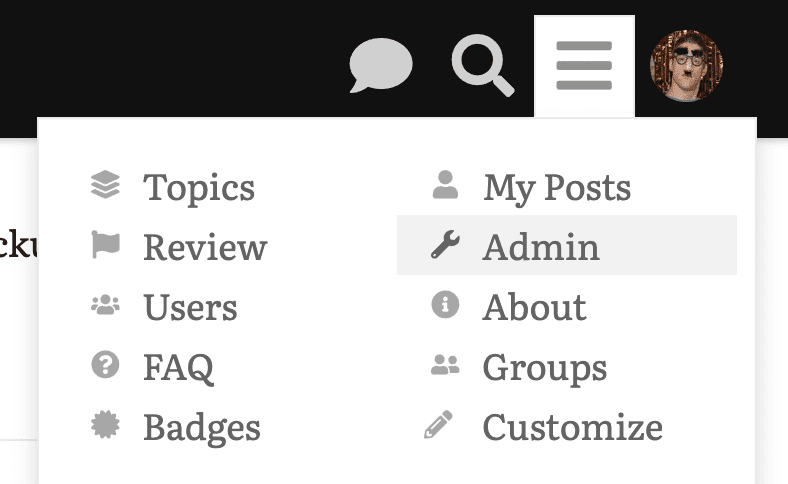
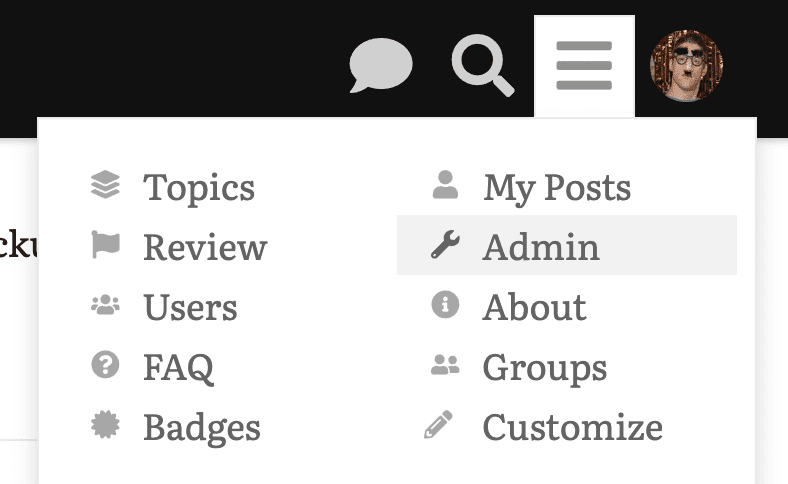
Head back over to your Discourse installation, and then click to reveal the navigation menu in the upper right. Click on Admin to visit the Admin panel.

Click on the Admin link
Once inside the Discourse Admin, click on the Customize link in the top navigation menu so you can edit your design.

Click on the Customize link to edit your Discourse design.
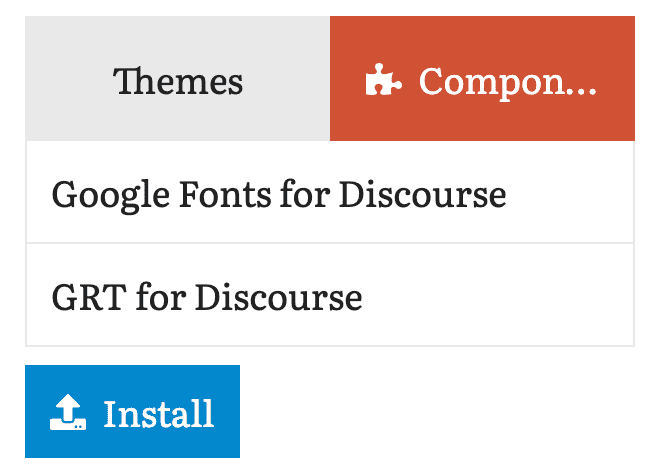
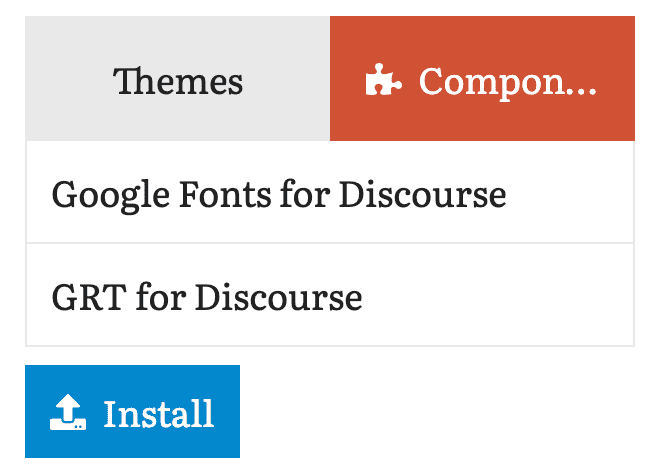
Once you arrive on the Discourse Themes page, click on the Components link and then click the Install button to add a new component to your Discourse installation. (The image below shows a couple of components, but if this is your first time playing around in the Themes area, you won’t have any installed components yet.)

Switch to Components and then click Install
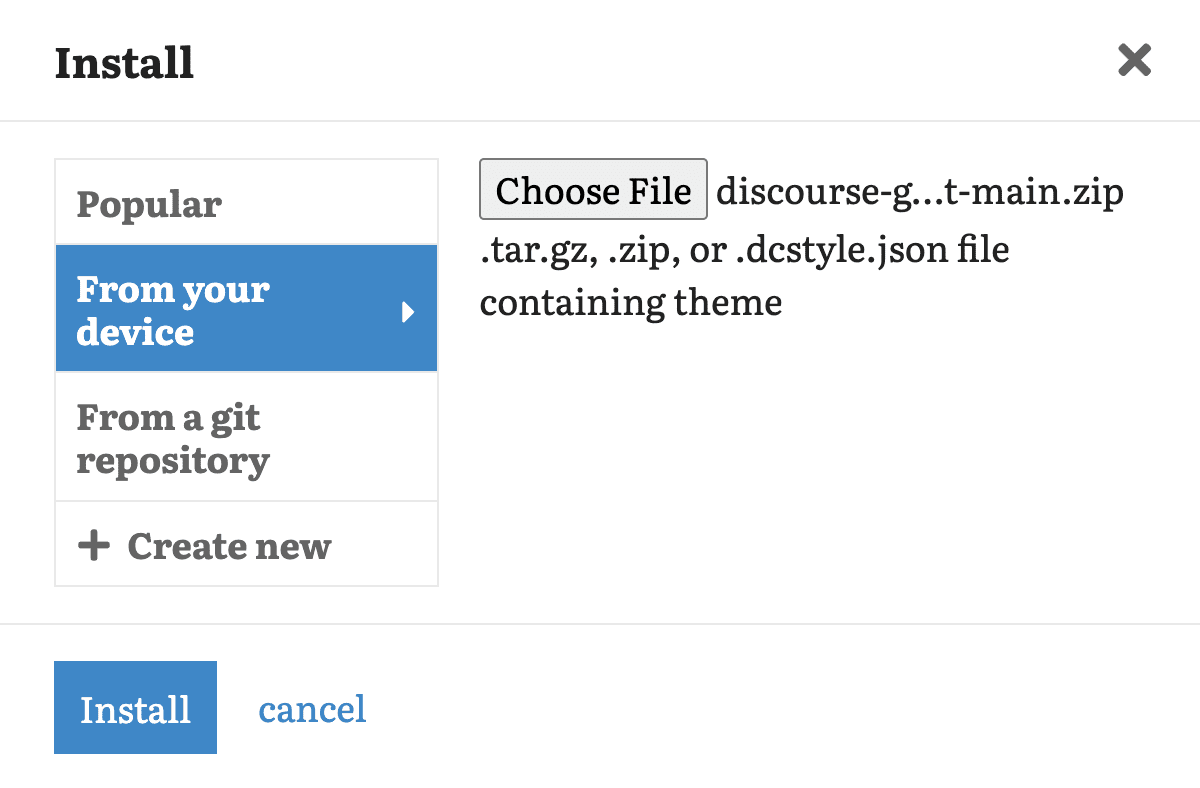
Within the Install popup, select From your device on the left side, and then use the Choose File button to select the Discourse Google Font Component .zip file you downloaded earlier.

Select the Discourse Google Font Component file, and then click Install
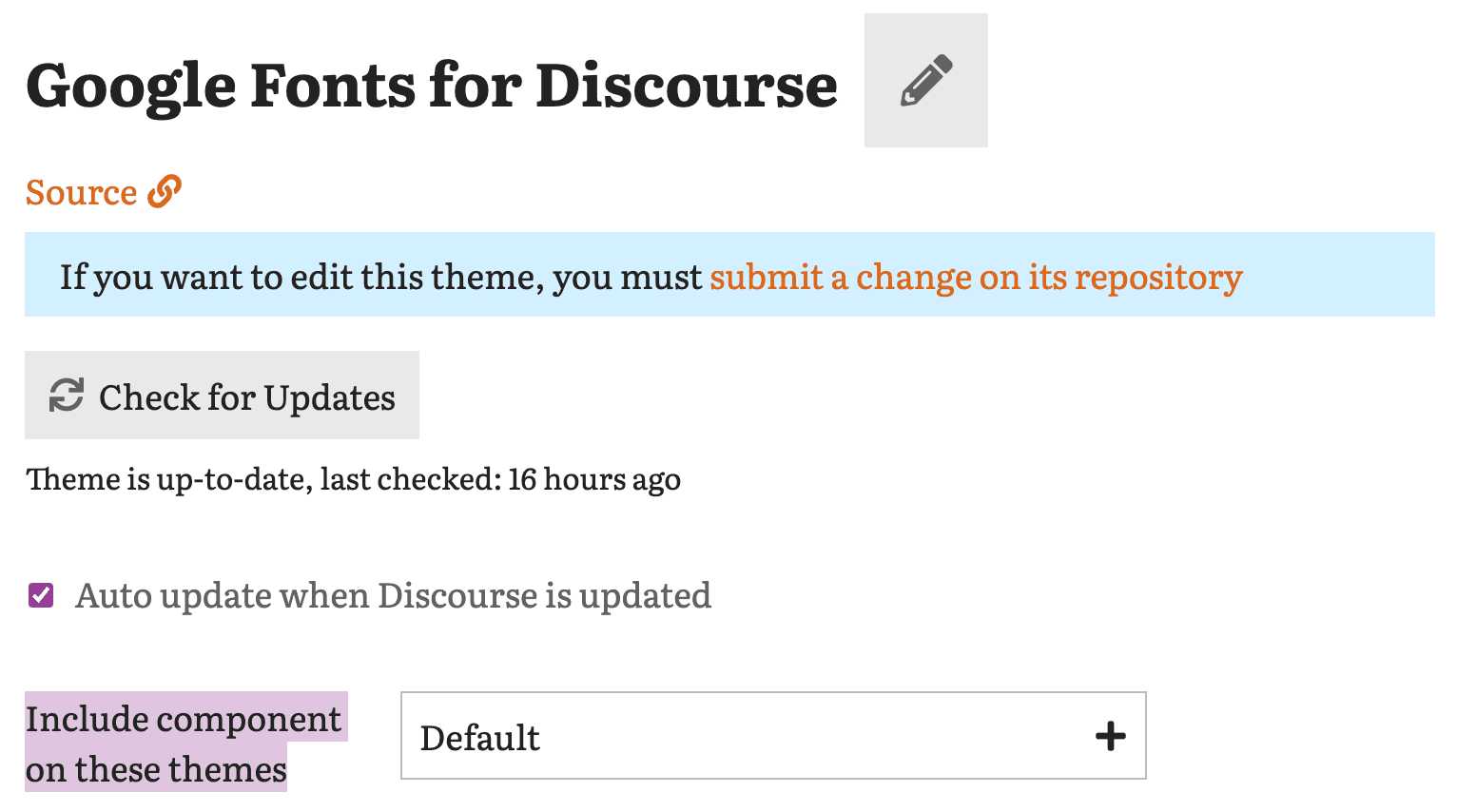
After installing your new component, you’ll be able to set its options. First, locate the option titled Include component on these themes, and be sure to select your active theme (it’ll be called Default if you haven’t changed anything).

Be sure to include your Google Fonts component in your active theme!
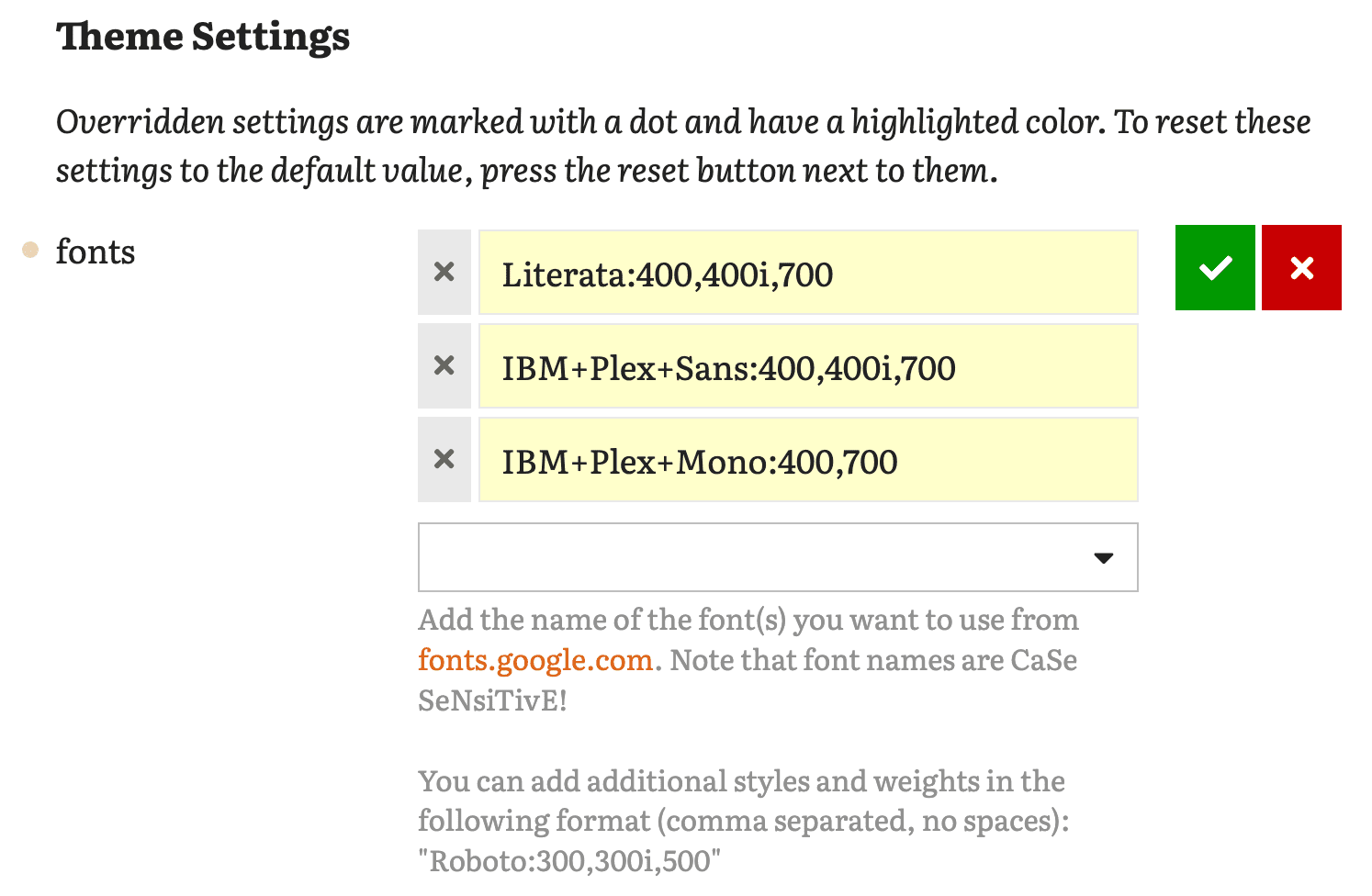
Next, scroll down to reveal the Theme Settings options for your Discourse Google Font Component. Enter each Google Font you’ve selected in the GRT for Discourse Calculator, and then include the individual faces you want to use in your forums.

Add each Google Font and specify the faces you want to use
Follow these tips to set up your Google Fonts properly while also ensuring peak performance:
- Use the precise font name specified in the GRT for Discourse Calculator (but omit the
(G)that denotes Google Fonts) - If your font name includes spaces, replace each space with a
+ - Include a colon
:immediately after your font name - After the colon, include the faces you want to use. Separate each face with a comma:
- For Primary and Headline fonts, I recommend
400,400i,700(regular, italic, and bold) to cover all basic use cases while also maximizing performance. - For Code fonts, I recommend using only
400,700, as this works perfectly with Discourse’s automatic code syntax highlighting
- For Primary and Headline fonts, I recommend
? After changing each option in Theme Settings, be sure to click the green checkbox to confirm your changes!
As you scroll down beneath the area where you can enter your Google Fonts, you’ll notice a few other options; here are the ones you should modify according to your GRT for Discourse settings:
- body font — Enter your Primary font from the Calculator
- headline font — If you’ve selected a Headline Font, enter it here. If not, enter your Primary font
- normal font size — Enter your primary font size from the Calculator
- smaller font size — Enter the smallest font size from the Golden Scale output from the Calculator
- larger font size — Enter the 4th largest font size from the Golden Scale output from the Calculator
- largest font size — Enter the 3rd largest font size from the Golden Scale output from the Calculator
I’ll illustrate this using the values shown in the image above:
- body font —
Literata - headline font —
IBM Plex Sans - normal font size —
18px - smaller font size —
14px - larger font size —
23px - largest font size —
29px
Once you’ve saved all your options, you’re ready to move onto the next step of adding your GRT CSS!
Adding Your GRT CSS to Discourse
This is the easy part! ?
To begin, visit your Discourse installation and then click to reveal the navigation menu in the upper right. Click on Admin to visit the Admin panel.

Click on the Admin link
Once inside the Discourse Admin, click on the Customize link in the top navigation menu so you can edit your design.

Click on the Customize link to edit your Discourse design.
Once you arrive on the Discourse Themes page, click on the Components link and then click the Install button to add a new component to your Discourse installation. (The image below shows two installed components, but if this is your first time playing around in the Themes area, you won’t have any components yet.)

Switch to Components and then click Install
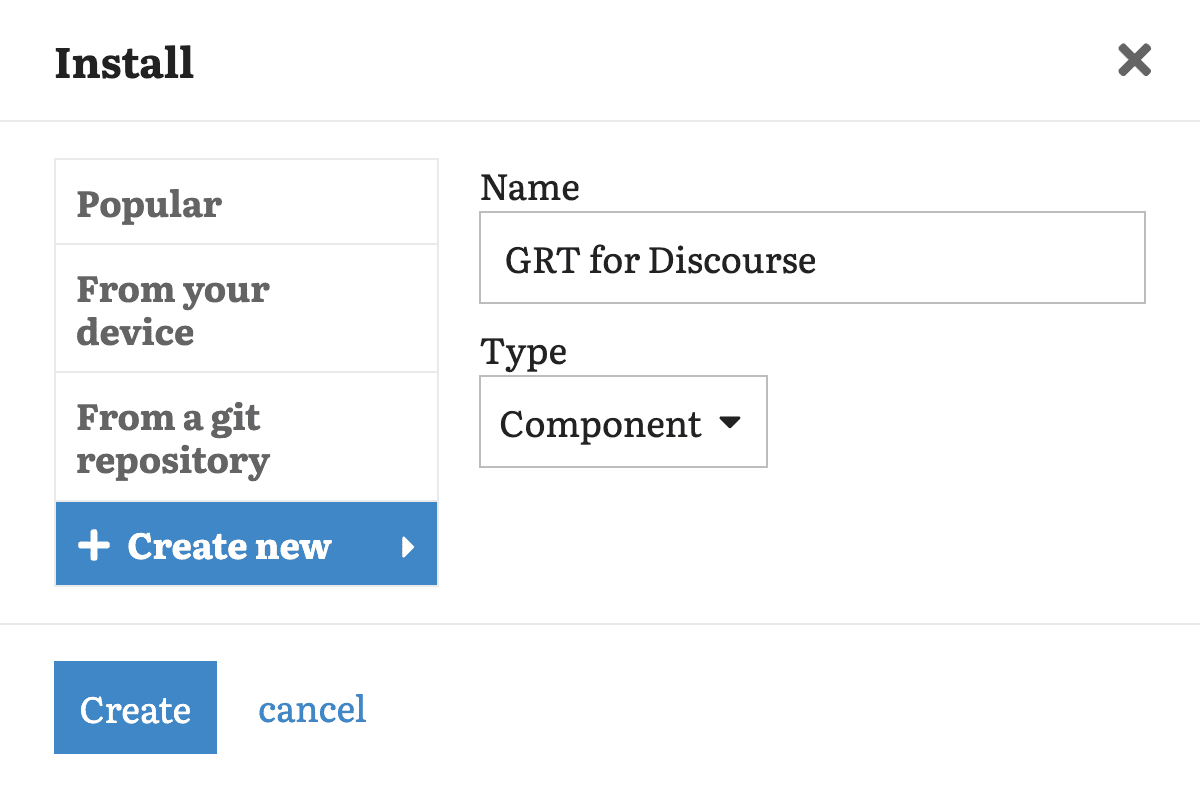
Within the resulting Install popup, click + Create New on the left side, and then enter GRT for Discourse as your component name. (Also make sure the Type is set to Component.)

Set up your custom component exactly as you see here, and then click Create
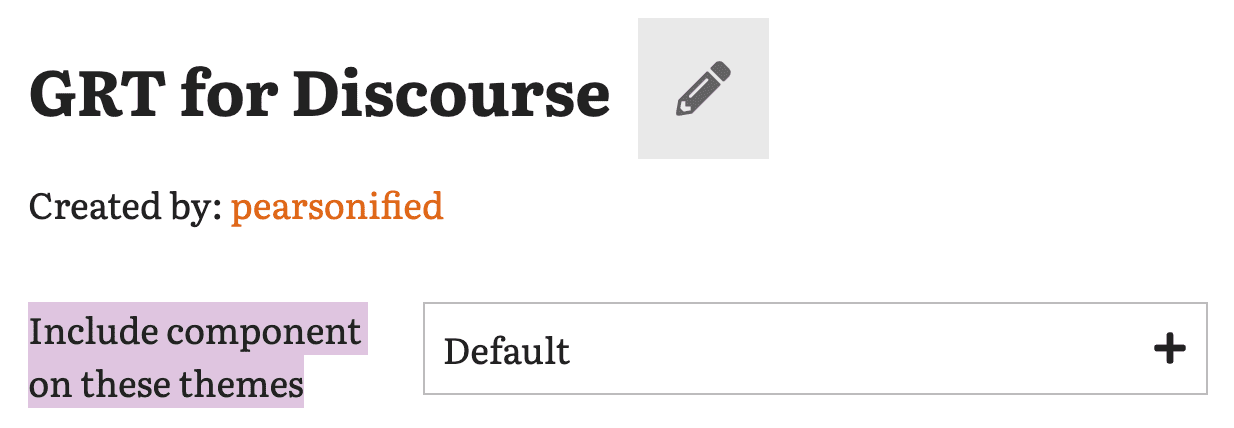
After clicking the Create button, you’ll be able to configure this new component. First, make sure you’ve included this component in your active Theme (which will be Default if this is your first time customizing your Discourse theme).

Add the GRT for Discourse component to your active theme
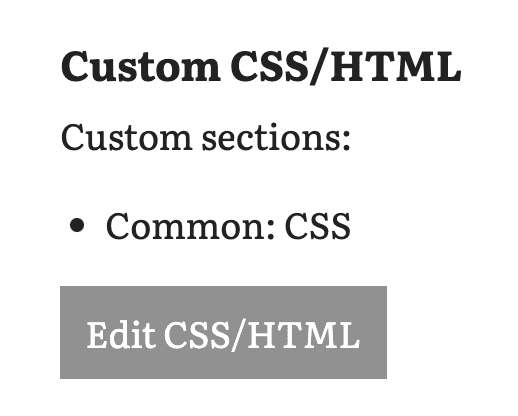
Next, scroll down to the Custom CSS/HTML section and click the Edit CSS/HTML button.

Click Edit CSS/HTML to access the Discourse Custom CSS editor
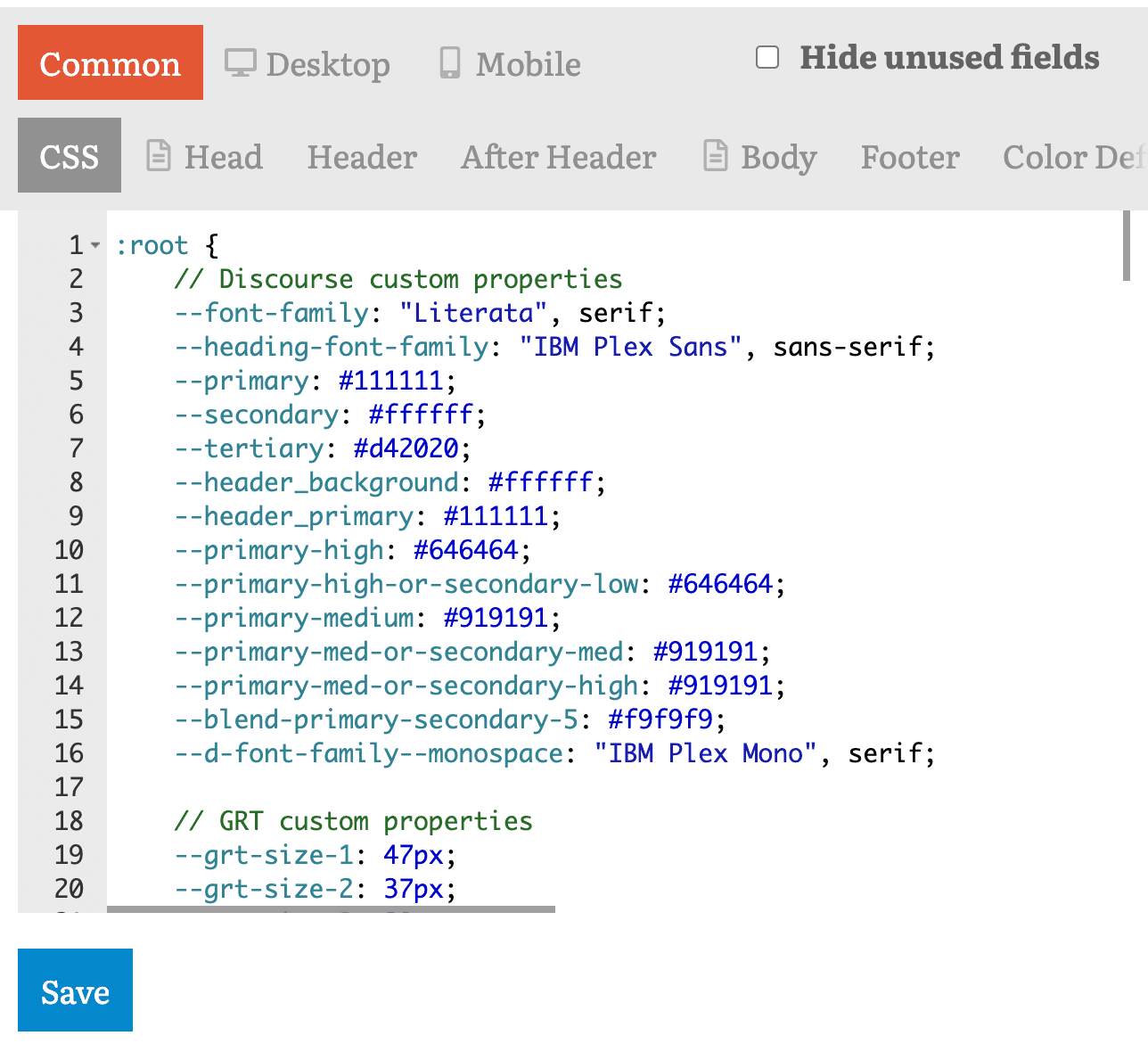
On the ensuing page, simply paste your GRT CSS into the editor, and then click the Save button at the bottom of the page.

Paste your GRT CSS into the Discourse Custom CSS Editor, and then click Save
At this point, your Discourse forum will now be formatted with Golden Ratio Typography according to your settings!
Problems or Questions?
Please post your issue in the GRT for Discourse category in the GRT Forums.