Every GRT Pro Subscription includes access to all GRT Tools—GRT for Email, GRT for Websites, and GRT for Discourse.
Below, you’ll find more details about what you get with GRT for Websites.
GRT CSS for Unlimited Websites or Projects
Elevate your website with perfect typography, spacing, and formatting 🙌
When you become a GRT Pro, you’ll get GRT CSS—with variables!—each time you use the Calculator in Pro Mode.
Simply copy and paste the GRT CSS into your working environment, and boom! Instant GRT sizing, spacing, precision, and beauty on your website.
👍 GRT CSS is guaranteed to work in any environment!
CSS Custom Properties (Variables)
GRT CSS works everywhere because it’s smart and flexible
Professionals use variables to add power, convenience, and rapid prototyping abilities to their websites.
With GRT Pro, you’ll get perfectly calibrated, variable-driven CSS that will fit into any project.
Here’s what that looks like:

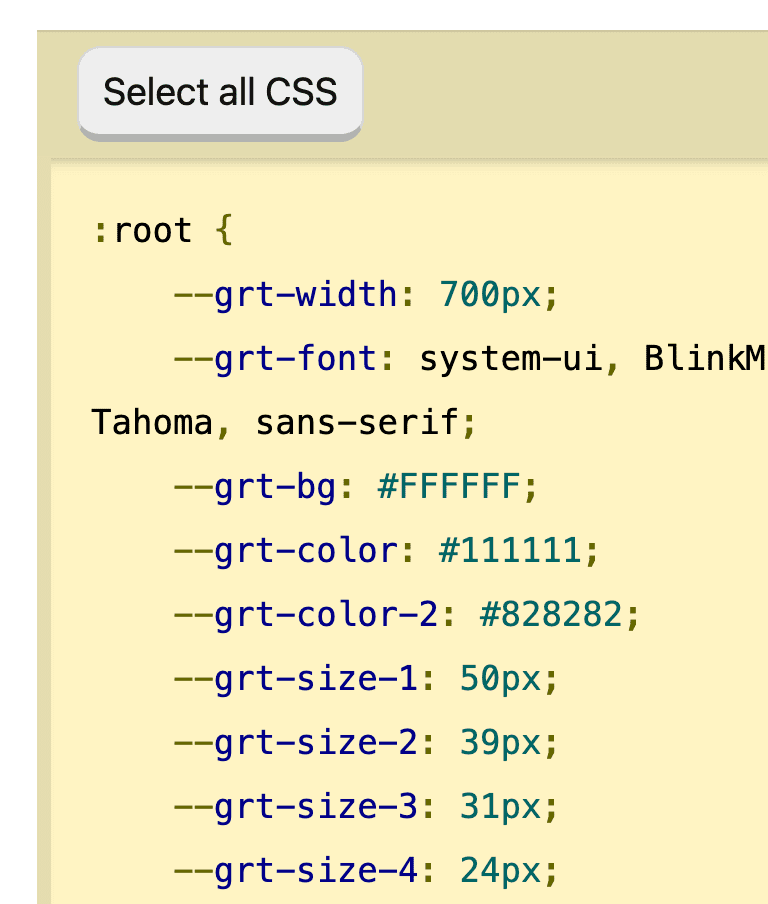
GRT calculations are delivered as CSS custom properties…

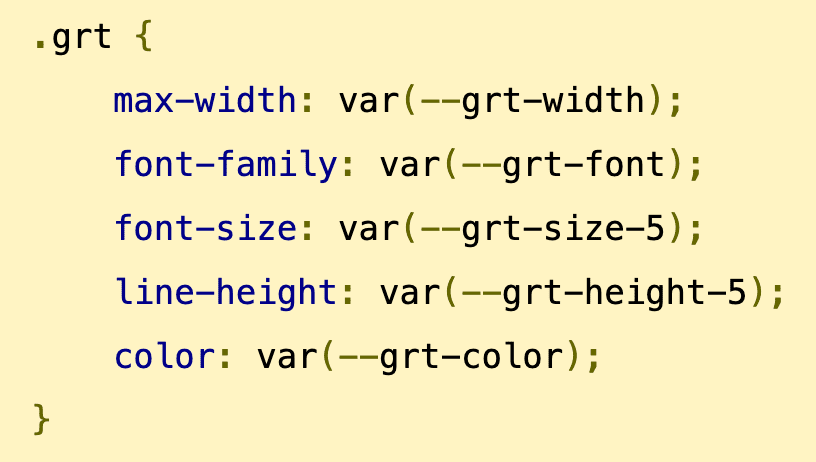
…and then referenced within the GRT CSS! This is how the pros do it 😎
But what if you prefer to use SCSS instead?
GRT CSS has you covered here, too—output your results in basic CSS or SCSS, and output your variables as CSS custom properties or SCSS variables!
Bottom line? GRT CSS will fit seamlessly into your current working environment.
Eye-catching Content Formatting for Your Website
GRT text formatting styles are the gold standard around the world 🏆
The point of Golden Ratio Typography is to provide your website with a pixel-perfect foundation for typography and spacing.
No reason to stop there, though. That’s why your GRT CSS includes other irresistible content formatting elements that will help you win the attention game!
Access to the GRT Forums
The inner sanctum for typography nerds 🤓
Becoming a GRT Pro is just the beginning. After snagging your GRT CSS, you’ll be ready to explore other stages of the journey—implementation, best practices, customization, and creativity!
And that’s why your purchase also gets you access to the GRT Forums—the only place in the world dedicated to talking, implementing, and experimenting with typography!
Start your free, 7-day trial 🔥
Get full access to all GRT Tools for 7-days.
No credit card or commitment required!